Polymer是什么
Polymer是谷歌开发的一个开源项目,目的是用来构造Web组件。Polymer提供了一种为Web应用程序创建自定义元素的简单方法。它还带有一组广泛的元素,称为Polymer元素,可用作Web应用程序的即用型构建基块,或用作扩展自定义元素的基础元素。

Polymer的衰亡
谷歌投入了大量精力来推广Polymer。使用Polymer重新设计了包括YouTube在内的多个Google网站。他们还在2015年,2016年和2017年组织了有关Polymer的开发者大会。然而,Polymer从未像Angular或React这样的框架广泛流行。随着时间的推移对Polymer感兴趣的人越来越少,与此同时,人们对于Web Components的兴趣却逐渐上升。
在polymer衰败的时候,其他Web组件库应运而生。这个时候有很多框架提供了自己的创建自定义元素的方式。更重要的是,它们的共同点是它们比Polymer轻量级。比如我们熟知的Slim.js和Stencil。
Polymer的开发人员意识到,Polymer提供的某些功能过于复杂,于是他们决定重新开始。在2018年,他们发布了Polymer版本3.0,并且宣布将所有Polymer元素的开发置于“维护模式”不再继续开发新功能,不在为Polymer进行改进,于此同时,他们创建了一个名为lit-html的新库。
lit-html和LitElement

通过继承LitElement,我们可以创建自定义元素。下面是基于LitElement的自定义元素的示例:
现在很多开发者已经开始从Polymer过渡到LitElement,可以认为,Lit-html将会是以后web组件的发展方向,而我们是时候和polymer说再见了。
web组件的未来
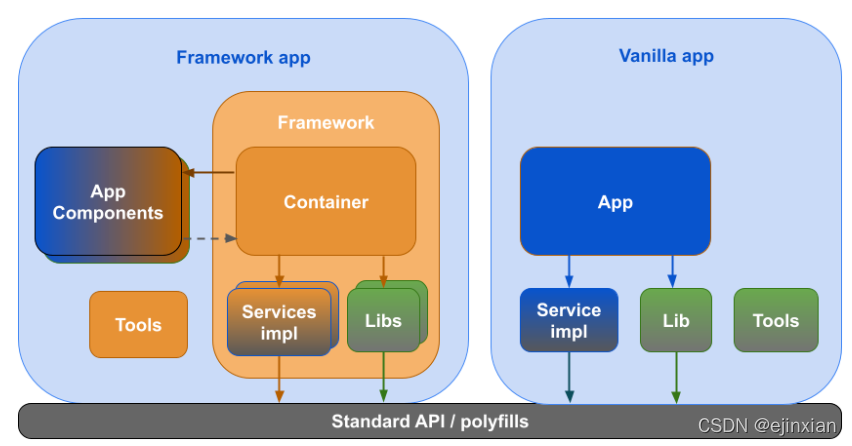
Web组件的最初的想法是希望在没有框架的情况下构建Web应用程序。开发人员仅仅使用原生的JavaScript来构建组件而不是使用框架,而这些js是浏览器默认提供给我们的Web API。

当Web API发展到可以为Web开发人员提供构建强大Web应用程序所需的一切时,就不再需要Polymer或任何其他库或框架。虽然目前我们离那一步还很遥远,但是我们已经朝着正确的方向迈出了很多步。
在通往web组件未来的路上,我们仍然需要一些像Polymer这样的桥梁,可能会比它轻量级一些。虽然Polymer已死,但是我们依然感谢它曾经带我们走过的那段路程。之后不管是lit-html,Stencil还是任何其他库,都会带我们逐渐接近我们畅想的未来:在那个承诺的未来,我们将不在需要任何框架或库。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员