如果你是一个前端开发者,那么你一定知道前端三大框架vue,angular,react。今天我们就来聊一聊angular的发展史。

AngularJS vs Angular
这两个是一个东西吗?这是很多初学者都会遇到的问题,应该是吧,不然怎么总能听到有人既说angularjs,又说angular呢,但是其实这两个名称指的是angular的不同时期。
angularjs指的是早期的angular版本,就是从2009年诞生的那个版本,那个时候angularjs版本更新很慢,直到2016年,angularjs的版本才是1.7*,而在这之后,angularjs不在继续老版本的更新了,而是推出了一个全新的版本angular2,这个版本因为从底层彻底重构了,所以它和之前的angularjs可以说不是一个框架了,因此,现在人们讨论的angular都是angular 2以后的版本。
高速发展
如果你不是经常使用angular的话,当你重新关注它的时候,你会发现它的最新版本已经是Anguar 9了,要知道之前用了8年才发布了一个主版本,而现在4年时间已经发布了8个版本。这是因为现在Angular采用了语义本版本控制,每个6个月就会升级一个大版本。
三大特性
angular能够高速发展是因为它有三驾马车全力牵引着它。
TypeScript
如果你经常关注前端新闻的话,你会发现,现在的ts已经成为了各个开发框架的首选的语言。vue3.0也是使用的TypeScript。TypeScript是JS的超集,提供了比js更多的语法特性,具有面向对象的全部特性,非常适合开发大型项目。而Angular就采用了typescript来进行框架的构建,这样使得它的开发迭代变得异常迅猛。

rxjs
它是使用Observables进行响应式编程库,表示我们可以订阅异步数据流。该库提供了内置的运算符,用于观察,转换和过滤流,甚至将多个流组合在一起以一次创建更强大的数据流。Angular将所有信息作为从路由参数到HTTP响应的可观察流处理。
Zone.js
我们知道js是异步执行的,当代码很多的时候,如果想要统计执行时间将变得非常困难,而zone.js解决了这些问题,zone.js能实现异步Task跟踪,分析,错误记录、开发调试跟踪等,通过它的钩子,我们只要将函数执行挂在到它的上面,我们就能统计分析函数执行效率。
依赖注入,控制反转
天下大事分久必合,合久必分。现在我们都强调前后端分离,但是我们会发现,很多前端的技术都是从后端技术借鉴思想的,比如我们这里说的依赖注入思想。
我们都知道我们软件开发强调低耦合,而依赖注入就是将被依赖的对象(service)实例传递给依赖对象(client)的行为。将被依赖的对象传给依赖者,而不需要依赖者自己去创建或查找所需对象是依赖注入的基本原则。
正是这样的设计思想,让angular的各个功能都通过依赖注入,使得代码耦合大大降低。
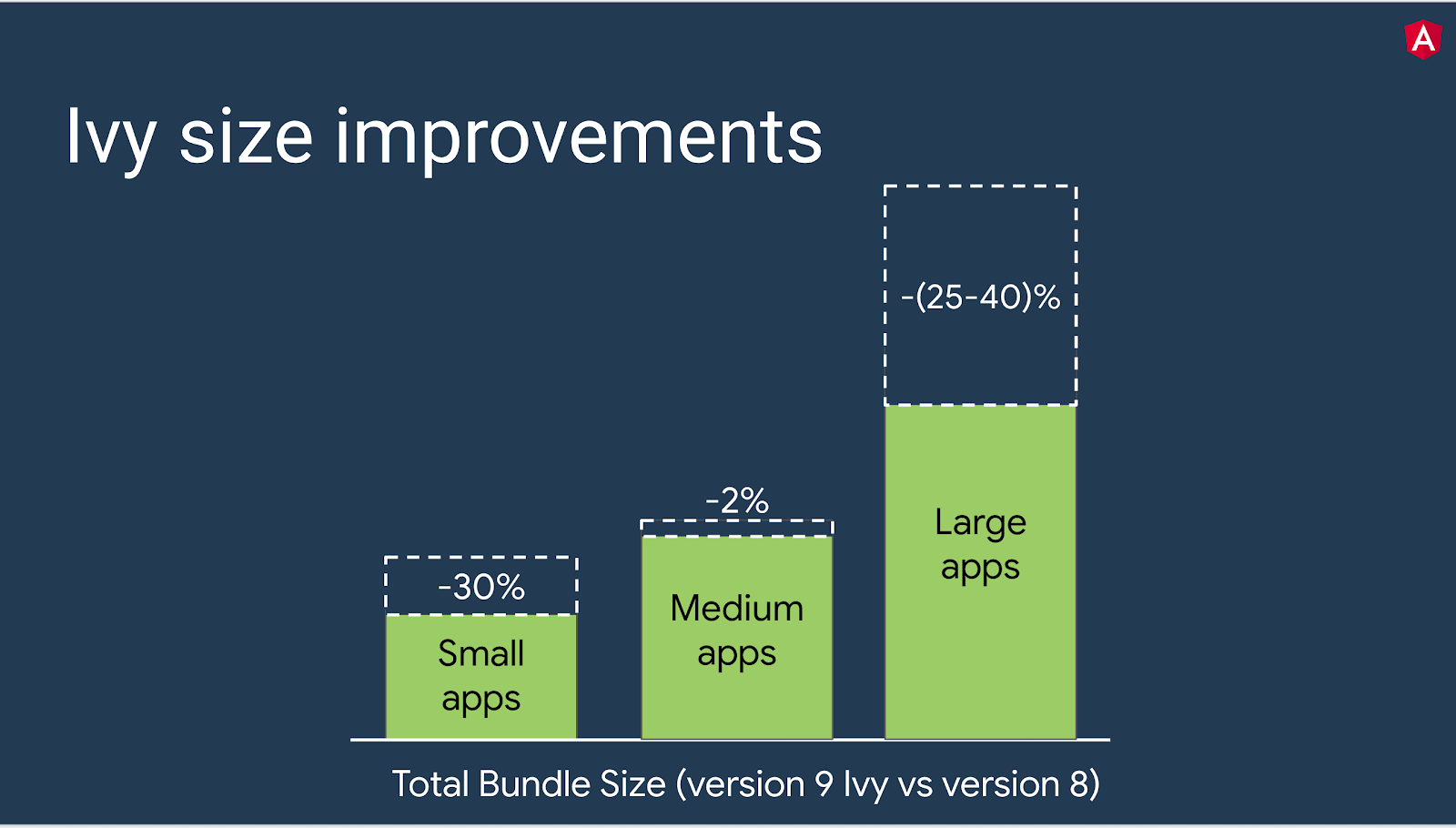
Ivy
它是angular提供的下一代编译和渲染引擎,通过使用Ivy,我们AOT编译速度将得到大幅度提升。代码将变得更加简洁,代码将会得到大幅压缩,而这也是Angular 9默认开启的,当然,如果你不想使用这个引擎的话,也可以进行关闭。





 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员