web经历了从1.0到3.0的变迁,现在的它已经和最初的样子有了天翻地覆的变化,然而无论怎么变迁,人们对于web最关注的点还是它的速度。

一个5秒钟没有打开的网页,无论你的内容再怎么优秀,无论你的效果再怎么出色,大部分人都会选择关掉它,因为你浪费了用户的时间,而对于用户,时间是最宝贵的。
如何提升网站的响应速度,我们可能会优化程序的代码结构,可能会改进代码的复杂逻辑,可能会优化程序语言,然而这些一切一切的优化,都不如缓存优化显得那么出色。
缓存
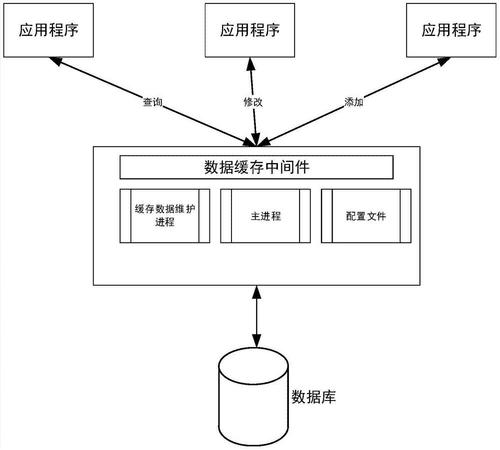
什么是缓存,缓存就是一个可以保存查询结果的介质。
dns查询过后,我们可以缓存起来,实现dns的缓存。
图片预览之后,我们可以通过cdn缓存起来。
数据库查询出结果之后,我们可以把数据缓存到内存数据库redis中。
网页组装之后,我们可以缓存结果到varnish中。
缓存不是万能的,但是没有缓存是万万不能的。
总之,一切皆可以缓存。
时效性
不知道你有没有过这种体验,明明修改了css的样式,但是浏览器却使用原来的样式。这是因为浏览器缓存了css的样式,而这也是缓存的一个弊端,有些时候不能及时展示最新的数据情况。

有些时候我们已经修改了某个模板变量,但是程序依然没有改变,这是因为这个时候模板进行了文件缓存,而我们没有清除缓存。
数据库里面的值已发什么变化,但是从redis查询出来的数据依然是旧的数据。
这些缓存数据不一致的问题,都是平时我们使用缓存经常遇到的,而如何避免它们,是我们需要不断学习研究的。
更新缓存
虽然缓存的数据大部分时间是不变的,但是毕竟它也有需要变化的时候。更新缓存主要有下面的二种方法。
多级缓存和锁
我们都知道缓存有惊群的时候,就是当多个请求同时到来的时候,如果恰巧它们请求的这个缓存失效,那么所有请求将直接交给后台数据库去处理,这就会导致数据库压力过大而挂掉,而这就是惊群。也就是本应该一个请求去后台请求数据即可,现在多个请求同时去后台请求数据,造成了资源的浪费和数据库宕机。
为了避免这种情况,我们可以加一个锁,每次同一个key的缓存,只允许一个请求去后台查询数据库,其它的等待查询的结果。

当然我们还可以设置多级缓存,就是一级缓存失效的时候,二级缓存依然可以拦截部分流量。
总之,就是让请求尽可能的落在缓存上面。
总结
无论是cms网站,还是电商网站,抑或是直播平台,一切都离不开缓存,缓存帮助我们使用最少的服务器资源却承载了最大的并发请求。
可以说掌握了缓存,才是掌握了web核心。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员