在当今快速发展的数字时代,用户界面(UI)设计的重要性不言而喻。一个美观、易用且功能丰富的界面不仅能提升用户体验,还能显著增强品牌形象。今天,我们将带您深入了解一个新兴的开源UI库——shadcn/ui。它不仅提供了丰富的UI组件,还集成了创新的电子邮件功能,为开发者和设计师提供了一个全新的选择。

shadcn/ui 简介
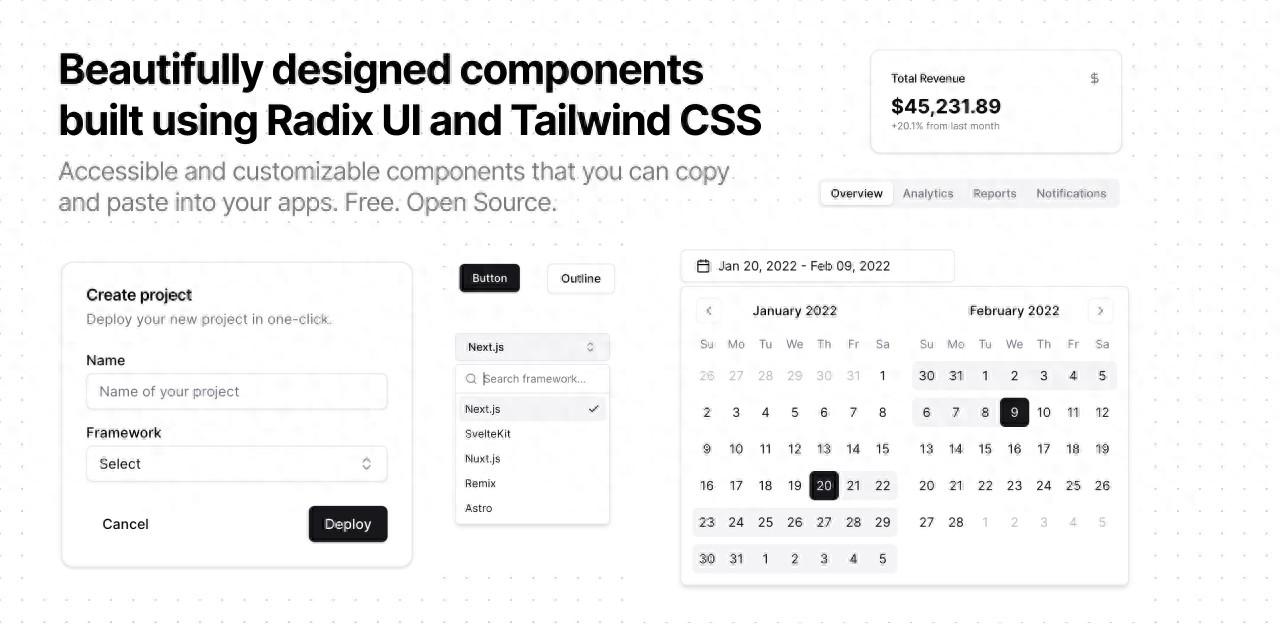
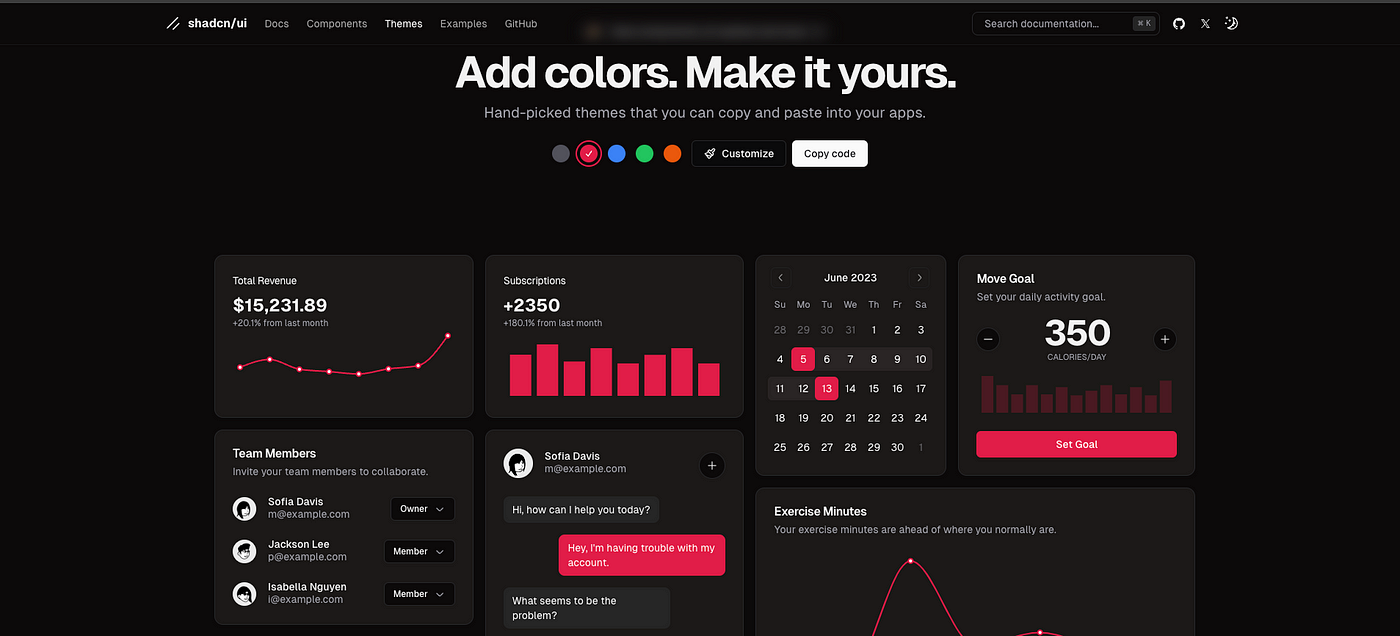
shadcn/ui 是一个开源的UI组件库,专为现代Web应用设计。它包含了各种精美的组件,如图表、卡片、表单和音乐播放器等。这些组件不仅设计精美,而且易于集成,极大地简化了开发流程。
核心特性开源与自由:作为一个开源项目,shadcn/ui 的源代码完全公开,开发者可以自由地使用、修改和分发。易于复制粘贴:组件设计得非常易于使用,你可以直接复制和粘贴到你的项目中,无需复杂的安装过程。丰富的示例和主题:库提供了丰富的示例和主题,帮助开发者快速理解和开始使用这些组件。组件概览
shadcn/ui 提供了多种类型的UI组件,每种组件都经过精心设计,以满足不同的设计需求:
电子邮件功能
shadcn/ui 的一大亮点是其集成的电子邮件功能。它不仅提供了基本的邮件管理功能,还支持高级操作:
使用 CLI 工具
shadcn/ui 提供了一个命令行界面(CLI)工具,极大地简化了项目的初始化、组件添加和更新检查:
初始化项目:

npx shadcn-ui@latest init这个命令会引导你完成项目的初始化配置。
添加组件:
npx shadcn-ui@latest add [component]通过这个命令,你可以从列表中选择并添加所需的组件。
检查更新:
npx shadcn-ui diff这个命令可以帮助你检查组件的更新情况。
配置和定制
通过 components.json 和 tailwind.config.js 文件,你可以轻松定制项目的风格和颜色方案:
TypeScript 和 JavaScript 支持
shadcn/ui 推荐使用 TypeScript,但也提供了 JavaScript 版本的组件,以满足不同开发者的需求。你可以通过在 components.json 文件中设置 "tsx": false 来选择不使用 TypeScript JSX。

结语
shadcn/ui 不仅仅是一个UI库,它是一个创新的工具,旨在简化开发流程并提升用户体验。无论是通过其丰富的组件、集成的电子邮件功能,还是通过其强大的CLI工具,shadcn/ui 都展示了其在现代Web开发中的潜力。如果你正在寻找一个能够提升你项目质量的UI解决方案,shadcn/ui 绝对值得一试。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员